إدارة الحالة هي ببساطة حالة إدارة عناصر واجهة المستخدم. على سبيل المثال: الأزرار والرموز والحقول. قد يبدو الأمر بسيطًا ، إلا أنه يمكن أن يتطور إلى واحدة من أكثر المشكلات تعقيدًا عندما تتطور التطبيقات إذا لم يتم التعامل معها بحكمة. وبالتالي ، فلنلقِ نظرة اليوم على العديد من الأساليب الشائعة في flutter. نأمل أن تفهم ما الذي يجب عليك اختياره للتطبيق الخاص بك لأنه لا توجد أفضل إداراة حاله. في الواقع ، لا يوجد سوى الأنواع المناسبة!
ماهي افضل اضافة استخدمها ؟
هذا السؤال يتردد كثيرا فى الجروبات ومجتمع فلاتر بشكل عام وخاصه المبتدئين فى هذا التخصص ومع الاسف لا توجد اجابه واضحه على هذا السؤال لان اي مطور رح يجاوبك بافضل اضافة من وجهة نظره هو وهذا لا يعني بالضرورة ابدا انها الافضل
اذا ما هى افضل اجابه على هذا السؤال
من وجهة نظري انه افضل اضافه هى التي تفضلها انت لان كل اضافة منهم لها مميزات وعيوب فانت كل ما يجب عليك هو تجربه اشهر الاضافات والى تكون مناسبه لك فهى افضل اضافه
سنقوم الان بذكر اشهر الاضافات والترتيب لن يكون مهم .
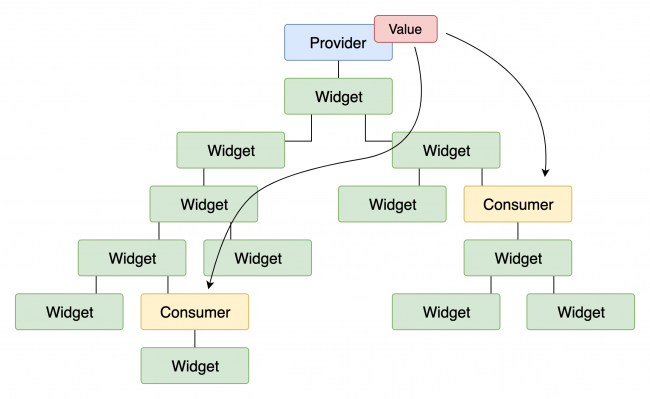
1. Provider
Provider تعتبر من اشهر اساليب ادارة الحاله فى فلاتر
إيجابيات:
- تقدم العديد من الخيارات
- المرونه
- تسخدم ‘ChangeNotifier’ (Flutter framework)
سلبيات:
- يصعب استخدامه إلى حد ما
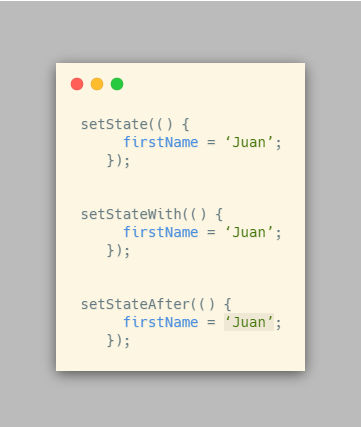
2. setState
هذا هو نهج إدارة الحالة الافتراضي في Flutter. علاوة على ذلك ، هناك نوعان رئيسيان من setState. هم setStateWith و setStateAfter. هنا ، تم شرح الاسم نفسه بوضوح.
إيجابيات:
- سهل الفهم
- جيدة فى التعامل فى الحالات البسيطه
سلبيات:
- مشاركة الحاله فى المكونات او الشاشات الاخرى
- يمكن أن يكسر مبادئ الكود النظيف
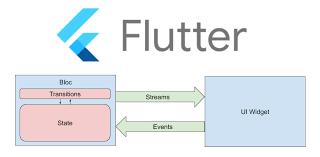
3. BLoC
BLoC أو Business Logic Components تجعل كل شيء في التطبيق يمثل تيارًا من الأحداث. على سبيل المثال ، إذا أرسلت عناصر واجهة المستخدم أحداثًا ، فإن BLoC يجلس في الوسط ، ويدير المحادثة بينما تستجيب عناصر واجهة المستخدم الأخرى.
إيجابيات:
- من السهل اختبار وإعادة استخدام الاكواد
- فصل واجهة المستخدم عن المنطق
- أداء أفضل
سلبيات:
- الكثير من الاكواد -الحاجة إلى استخدام streams في كلا الاتجاهين
GetX
وفقًا للوثائق الرسمية ، يعد GetX حلاً فائقًا وقويًا لإدارة الحالة لـ Flutter. فهو يجمع بين إدارة المسار وإدارة الحالة والملاحة وحقن التبعية الذكي بطريقة أكثر عملية وأسرع.
تقدم GetX فصلًا كاملاً للعرض ومنطق العرض التقديمي وحقن التبعية ومنطق الأعمال. إنها الطريقة الأسهل والعملية والآمنة والقابلة للتطوير لإنشاء تطبيقات باستخدام Flutter. يوفر مجموعة واسعة من واجهات برمجة التطبيقات والميزات التي تتيح للمطورين إنشاء تطبيقات خالية من المتاعب وأسرع. يستخدم ميزة إدخال التبعية ، مما يجعل تطوير التطبيق أسهل لأنك لا تحتاج إلى الاعتماد على السياق أو المسار أو شجرة عناصر واجهة المستخدم.